Con esto no tenemos que publicar la
dirección de correo electrónico para que
los usuarios se contacten con nosotros. Además su aspecto debe causar
una buena impresión en ellos.
En este tutorial de su blog Planeta Blogger
le mostraremos como crear y poner en una página estática el formulario y además
personalizarlo para que se vea profesionalmente.
Como sabemos, el Widget del Formulario de contacto Blogger solamente funciona en la barra lateral del blog. Nosotros lo pondremos en una página estática.
Como sabemos, el Widget del Formulario de contacto Blogger solamente funciona en la barra lateral del blog. Nosotros lo pondremos en una página estática.
Nos vamos a Diseño
/ Añadir Gadget:
En la ventana que nos presenta, ubicamos
nuestro Widget Formulario de Contacto:
Le ponemos un título y le damos clic en Guardar:
Por el momento dejamos el formulario
donde está y mientras tanto nos vamos a Páginas y creamos una nueva:
Ponemos un título a la nueva página estática
que sería Contacto (en nuestro ejemplo)
y el Editor de Entradas lo usaremos en
modo HTML:
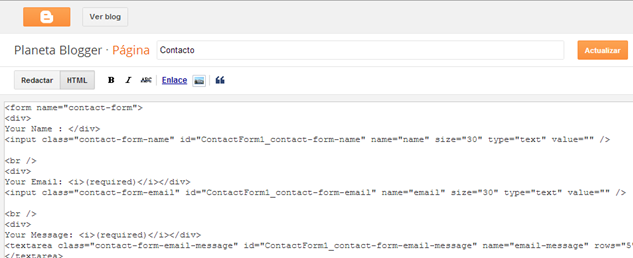
Ahora vamos a pegar el siguiente código en
el campo correspondiente del Editor de Entradas:
<form name='contact-form'>
<div>Your Name :
</div>
<input class='contact-form-name' id='ContactForm1_contact-form-name'
name='name' size='30' type='text' value=''/>
<div>Your Email:
<em>(required)</em></div>
<input class='contact-form-email'
id='ContactForm1_contact-form-email' name='email' size='30' type='text'
value=''/>
<div>Your Message:
<em>(required)</em></div>
<textarea class='contact-form-email-message'
id='ContactForm1_contact-form-email-message' name='email-message'
rows='5'></textarea>
<p></p>
<input class='contact-form-button contact-form-button-submit'
id='ContactForm1_contact-form-submit' type='button' value='Send'/>
<div style='text-align: center; max-width: 450px; width: 100%'>
<p class='contact-form-error-message'
id='ContactForm1_contact-form-error-message'></p>
<p class='contact-form-success-message'
id='ContactForm1_contact-form-success-message'></p>
</div>
</form>
En donde está en color
Rojo, podemos cambiarlo por nuestro propio texto
Fijarse que quede de esta forma:
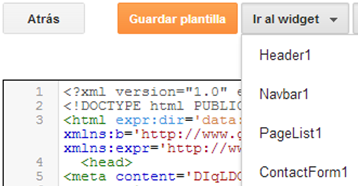
Clicamos en Actualizar y nos vamos a Plantilla / Editar HTML:
Clicamos en Ir al Widget / ContactForm1:
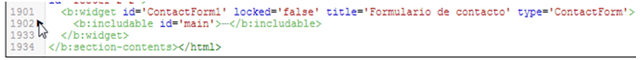
De inmediato ubicamos el Widget
correspondiente al Formulario de contacto (donde indica la punta de flecha):
Ahora procedemos a expandir el principal
(main) b: includable:
Ahora que ya lo tenemos expandido eliminaremos
los códigos que están marcados en gris los cuales vemos después de:
<b:includable
id='main'>
Y antes de la siguiente línea:
Ahora viene lo mejor, porque vamos a proceder a personalizarlo.
En el sitio Ciudad Blogger encontramos unos bonitos diseños para el formulario de contacto. Ya que estamos en la tarea de hacer atractivo nuestro formulario, vamos a
aprovecharlos.
Nos vamos a Plantilla / Edición de HTML y buscamos esto:
Una vez encontrado ]]></b:skin> insertamos el siguiente código en la parte de arriba
(antes).
/* Formulario de Contacto, Estilo Postal
----------------------------------------------- */
/* Contenedor principal */
.contact-form-widget {
width:100%;
max-width: 280px;
margin: 0 auto;
margin-bottom: 25px;
padding: 10px;
border:none;
background: url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEj3wWCciX7mAyoWtOSsy8jO4-Gj-UHU3tMR4BAOp_i3KE1UBzxjJXIz5WgwgCDQYxBtXJpnLjbKH17KkccgRK_pcJ55mlau-gC3PNoNG5OSywPIPHdjme9bjx6XKkOzw3Q3O23JAuw5v0ez/s74/postal.png);
color: #000;
box-shadow: 0 1px 4px rgba(0, 0, 0, 0.25);
}
/* Estilos del contenedor interno */
.contact-form-widget div.form {
background: #fff;
background-image: url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEiHIy8Yg0Mq9fyj-aui6KSg2euduV3eQT3G5ANm0POQNDuRL8xlFurm17FPbi5FW6y6jz03iM4u5zXKoLYRPNnqFckcbKAOj2RSFFbjULszKTIdrdqcNbswrmD0oUCAUU6ywt6S0a8kJAoV/s133/stamp.png);
background-repeat: no-repeat;
background-position: 95% 85%;
padding: 1px 10px;
}
/* Estilos de los campos */
.contact-form-name, .contact-form-email, .contact-form-email-message {
width: 100%;
max-width: 100%;
margin-bottom: 10px;
}
/* Campo del mensaje */
.contact-form-email-message {
width: 60%;
max-width: 60%;
padding: 5px;
}
/* Botón de enviar */
.contact-form-button-submit {
width: 25%;
max-width: 35%;
height: auto;
background: #28597a;
padding: 2px 5px;
border-radius: 5px;
border: none;
text-shadow: rgba(0,0,0,.4) 0 1px 0;
color: #fff;
font-size: 13px;
font-family: 'Lucida Grande', Helvetica, Arial, Sans-Serif;
font-weight: normal;
margin-bottom: 10px;
}
/* Botón de enviar al pasar el cursor */
.contact-form-button-submit:hover{
background: #a14248;
border: none;
}
En color verde se encuentra el área
perteneciente a cada grupo de estilos por si usted quiere modificarlo.
El ancho máximo del
gadget se controla en esta parte: max-width:
280px;